* CSS Grid
Публикувано на 26 август 2017 в раздел ХHTML.
CSS Grid е техника за позициониране на елементи от уеб сайт на екрана на браузъра, които позволяват много лесно пренареждане. По този начин се постига изключително лесно т.нар. „responsive design“ - при различни екрани сайтовете изглеждат по различен начин, но кода се пише веднъж и е един и същ. CSS Grid използва позициониране на базата на редове и колони, т.е. е „двуизмерен“. Основната цел зад разработчиците при създаването му е била да изчисти „хаковете“ при досега използваните техники за позициониране - т.нар. floats например. Основното предимство, до което води, е ясно четим HTML код от една страна и много лесна реализация на responsive design чрез CSS от друга.
Преди да започнем директно с примерите, ще въведем малко терминология. Основният елемент, върху който се прилага техниката на CSS Grid се нарича Grid Container. Именно контейнера е основния елемент, който се разделя на редове и колони, в които после се редят елементи наречени Grid Item. Ето как би изглеждал един базов HTML документ, в който е дефиниран един основен Grid Container (ще използвам директно <body> тага) и пет Grid Items - content, header, menu, sidebar и footer:
<!DOCTYPE html>
<html lang="bg-BG">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>My Grid Test Page</title>
<link rel='stylesheet' href='styles.css' type='text/css' media='all' />
</head>
<body>
<div class="content">
<p>Това е съдържанието на статията, която ще разглеждаме.</p>
<p>То може да е разделено на параграфи,<br />да съдържа картинки и т.н.</p>
</div>
<div class="header"><h1>Заглавието на нашия уебсайт е тук!</h1></div>
<div class="menu">| Начало | Продукти | Контакти |</div>
<div class="sidebar">
Връзка 1<br/>
Връзка 2<br/>
Връзка 3<br/>
Връзка 4
</div>
<div class="footer">Footer</div>
</body>
</html>
Трябва да се има предвид, че поредността на grid items не е от значение - тяхното подреждане на екрана ще зависи от файла styles.css, а не от реда на срещане в HTML кода.
Да преминем към CSS кода. Искаме да подредим елементите на екрана по следния начин - header да бъде лента от край до край най-горе на екрана, под него да бъде menu - отново лента от край до край, но подравнена вдясно, - след това вляво да бъде sidebar, а в център и дясно да бъде content, а най-отдолу да бъде центриран footer. Първото нещо, което се дефинира във styles.css е дефиницията на body:
body {
display: grid;
grid-gap: 0;
grid-template-columns: 20% 80%;
grid-template-rows: 100px 30px auto 30px;
grid-template-areas: "header header"
"menu menu"
"sidebar content"
"footer footer";
}
С display: grid дефинирахме, че ще използваме CSS Grid Layout. Grid-gap е разстоянието между редовете и колоните - имате възможност и за по-фино прецизиране чрез grid-column-gap и grid-row-gap. С grid-template-columns указахме, че ще имаме 2 колони, като първата ще заема 20% от екрана, а втората ще заема 80% от екрана. С grid-template-rows аналогично дефинирахме, че първи ред ще заема 100 пиксела по височина, втори ред 30 пиксела, трети ред ще е автоматичен (на принципа колкото е висок, толкова ще заеме) и последния ред отново ще е 30 пиксела. В grid-template-areas дефинирахме четири реда. В първи ред ще има само header, във втори ред ще има само menu, в трети ред в първа колона ще има sidebar, а в дясна (по-голямата) ще е content, а в последния ред ще бъде разположен от край до край footer. Сега ще опишем съответния CSS код на конкретните Grid Items:
.header {
grid-area: header;
background-color: grey;
vertical-align: center;
}
.menu {
grid-area: menu;
background-color: silver;
text-align: right;
}
.sidebar {
grid-area: sidebar;
background-color: cyan;
}
.content {
grid-area: content;
background-color: white;
}
.footer {
grid-area: footer;
background-color: lightblue;
text-align: center;
}
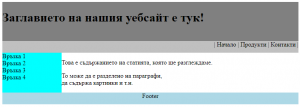
Вече сме готови. Ако отворите създадената страница, ще видите следния резултат:
Сега решаваме, че искаме да направим пренареждане. Например ако екрана стане по-малък от 680px по широчина (стандартен размер при мобилни устройства) искаме content да се изпъне от край до край, а sidebar да "падне" под него. Ето как би изглеждал кода за подобно нещо:
@media screen and (max-width: 680px) {
body {
grid-template-rows: 100px 30px auto auto 30px;
grid-template-columns: 100%;
grid-template-areas: "header"
"menu"
"content"
"sidebar"
"footer";
}
}
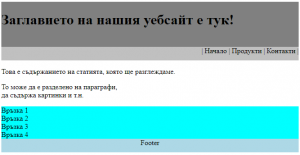
Вижда се, че единственото, което направихме, е да предефинираме разположението на обектите - дефинирахме нов ред за sidebar и променихме grid-template-areas със съответното разположение. Резултатът (можете сами да пробвате - смалете прозореца на уеб браузъра) при малък екран ще е следния:
За да работи коректно на всякакви устройства, следва да се дефинира следният таг в <head>:
<meta name="viewport" content="width=device-width, initial-scale=1.0"> Това не са единствените възможности на CSS Grid. Технологията поддържа още куп специфични свойства, които ни позволяват да правим всевъзможни тънкости по дизайна на уеб сайт. Едно прекрасно място за самообучение е уебсайта gridbyexample.com. Разгледайте го и разучете повече. Друг интересен проект за самообучение е cssgridgarden.com.
Разбира се никак не е лошо да се възползвате от възможностите за семантични елементи в HTML и вместо да правите различните раздели с <div> да го направите по следния начин:
<!DOCTYPE html>
<html lang="bg-BG">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>My Grid Test Page</title>
<link rel='stylesheet' href='styles.css' type='text/css' media='all' />
</head>
<body>
<article>
<p>Това е съдържанието на статията, която ще разглеждаме.</p>
<p>То може да е разделено на параграфи,<br />да съдържа картинки и т.н.</p>
</article>
<header><h1>Заглавието на нашия уебсайт е тук!</h1></header>
<nav>| Начало | Продукти | Контакти |</nav>
<aside>
Връзка 1<br/>
Връзка 2<br/>
Връзка 3<br/>
Връзка 4
</aside>
<footer>Footer</footer>
</body>
</html>
Промяната в CSS файла ще е минимална:
body {
display: grid;
grid-gap: 0;
grid-template-columns: 20% 80%;
grid-template-rows: 100px 30px auto 30px;
grid-template-areas: "header header"
"menu menu"
"sidebar content"
"footer footer";
}
header {
grid-area: header;
background-color: grey;
vertical-align: center;
}
nav {
grid-area: menu;
background-color: silver;
text-align: right;
}
aside {
grid-area: sidebar;
background-color: cyan;
}
article {
grid-area: content;
background-color: white;
}
footer {
grid-area: footer;
background-color: lightblue;
text-align: center;
}
@media screen and (max-width: 680px) {
body {
grid-template-rows: 100px 30px auto auto 30px;
grid-template-columns: 100%;
grid-template-areas: "header"
"menu"
"content"
"sidebar"
"footer";
}
}


Добави коментар