* Уеб шрифтове
Публикувано на 16 май 2021 в раздел ХHTML.
Направило ли ви е впечатление, че много уеб страници използват все едни и същи шрифтове? Да, графиките и картинките, както и подредбата като цяло се отличават значително, но шрифтовете много често са едни и същи. За да съм по-конкретен, най-често са едни от следните три, които се поддържат от всички браузъри и операционни системи:
- Arial
- Times New Roman
- Courier New
Малко по-рядко изборът е сред следните пет, които също може да се каже спокойно, че се поддържат също от всички браузъри и операционни системи:
- Georgia
- Lucida Sans Unicode
- Tahoma
- Trebuchet MS
- Verdana
Причината за това е, че тези шрифтове се считат за "уеб безопасни" (web safe) и повечето статии препоръчват именно тях. Разбира се те не са единствените - следните шрифтове се поддържат много широко (но не абсолютно навсякъде) и като цяло могат да се използват спокойно:
- Arial Black
- Arial MT Condensed Light
- Arial Narrow
- Book Antiqua
- Calibri
- Cambria
- Candara
- Century Gothic
- Comic Sans MS
- Consolas
- Constantia
- Corbel
- Franklin Gothic Medium
- French Script MT
- Garamond
- Haettenschweiler
- Helvetica
- Impact
- Lucida Console
- Lucida Grande
- Palatino Linotype
- Papyrus
- Segoe Print
- Segoe UI
- Sylfaen
- Terminal
Ще видите например, че при цитиране на програмен код, най-често ще срещате Courier New, защото е единствения monospace шрифт (с равна ширина на всички букви) сред изброените по-горе, който е 100% поддържан гарантирано от всички браузъри.
Така малко или много в уеб се създаде една традиция за "игра на сигурно" - най-лесното и гарантирано работещо решение е да напишете за основния текст просто едно:
font-family: "Arial";
в CSS файла на съответния контейнер и сте готови - знаете, че сайтът ви ще изглежда по един и същи начин навсякъде. Наличността на шрифтовете винаги е била проблем и разработчиците винаги интуитивно са действали по-консервативно в избора на по-различни шрифтове поради страх, че избраното от тях евентуално може да го няма на компютъра на посетителя на сайта и от там дизайнът няма да се визуализира правилно. Едно компромисно решение е да се добави т.нар. "fallback font". Вземете следния пример:
font-family: "Lucida Console", "Courier New", monospace;
В него браузъра ще се опита да зареди Lucida Console, но ако няма този шрифт, ще използва стандартния Courier New. Ако дори него го няма (нещо предполагаемо изключително рядко), тогава ще зареди стандартния monospace шрифт, който браузърът ползва. По този начин си гарантираме, че дори желания от нас шрифт Lucida Console да го няма, въпреки това бразурът ще покаже страницата сравнително коректно. Възможните стандартни типове (задавате тип на шрифта и оставяте браузъра да избере кой точно да се покаже) са:
- serif
- sans-serif
- cursive
- fantasy
- monospace
Препоръчително е винаги да слагате един от изброените като последен в списъка на font-face (разбира се точно този тип, от който е и основния шрифт, който предпочитате да използвате). Кой точно шрифт ще се зареди по този начин обаче няма как да гарантирате - изцяло зависите от избора на браузъра спрямо операционната система.
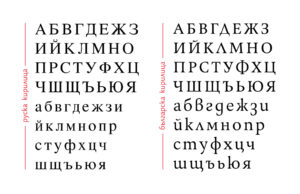
В тази статия ще покажа как да използвате свой собствен шрифт - такъв, който обикновено го няма никъде. Това разбира се ще направи сайта ви още по-уникален. А преди да започна по същество с кода, бих искал да ви насърча да използвате шрифт с българска форма на кирилица. Забелязали ли сте как всички малки букви на кирилица по компютрите са просто умалени варианти да главните? А сещате ли се, че когато пишем на ръка, не го правим по този начин? Ще си позволя да открадна картинката с примера от манифеста, за да го представя нагледно:
Да, руската форма на кирилицата определено се е наложила масово. Ние обаче сме българи и би било хубаво да започнем лека полека да използваме българска! Apple направиха това с шрифта San Francisco Pro в iOS - като зададете регион България ще видите български форми на буквите. В бъдеще се надявам и други производители да ги последват.
А сега по същество. Първо трябва да си намерите безплатен за използване шрифт. Например можете да намерите някои хубави шрифтове на https://localfonts.eu/freefonts/bulgarian-cyrillic/. Форматите са най-различни, но стандартните са OTF (Open Type Font) и TTF (True Type Font). Проблемът и на двата формата е, че файловете са доста големи, защото не са компресирани - не бихте искали вашите посетители да теглят подобни файлове. Евентуално gzip компресията на HTTP може да смали файла значително, но има и по-добра алтернатива. Тя е да конвертирате файла до формат WOFF2 (Web Open Font Format 2). Той се поддържа от всички съвременни браузъри и всъщност е утвърдения стандарт за шрифтове в уеб. Ще го кажа и по друг начин - гарантираният начин да работи е WOFF/WOFF2, а с OTF и TTF може и да не стане на всеки браузър. Затова използвайте WOFF2!
Първият ви проблем ще е, че вероятно няма да намерите готови WOFF2 файлове. На помощ ще ви дойдат огромно количество онлайн конвертори. Няма да правя реклама на конкретен сайт, но просто напишете в търсачка "OTF to WOFF2 converter" и ще попаднете на нещо подходящо. Просто прикачвате файловете в OTF или TTF формат и след конвертирането ще си свалите техни WOFF2 версии. Ще забележите, че те са значително по-малки по обем (в пъти по-малки) - използват Brotli компресия, която е особено подходяща именно за шрифтове.
Файловете, с които ще се сдобиете, обикновено са четири на брой. Първият е за нормален текст (regular), вторият е за удебелен (bold), третият е за курсив (italic), а четвъртият се досетихте, че е за удебелен курсив (bold italic). Качете и четирите файла в поддиректория "fonts" на мястото, където се намира CSS файла на страницата. След това добавете следните четири клаузи в CSS:
@font-face {
font-family: 'MyFont';
src: url('./fonts/MyFont-Regular.woff2') format('woff2');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'MyFont';
src: url('./fonts/MyFont-Bold.woff2') format('woff2');
font-weight: bold;
font-style: normal;
}
@font-face {
font-family: 'MyFont';
src: url('./fonts/MyFont-Italic.woff2') format('woff2');
font-weight: normal;
font-style: italic;
}
@font-face {
font-family: 'MyFont';
src: url('./fonts/MyFont-BoldItalic.woff2') format('woff2');
font-weight: bold;
font-style: italic;
}
Вероятно се досетихте, че трябва да смените "MyFont" с името на вашия шрифт и изобщо - имената на файловете трябва да бъдат променени на вашите. Почти сте готови. Единственото, което трябва да направите, е да накарате съответния HTML елемент да използва въпросния шрифт. Например ако искаме да е за цялата страница, ще направим следното:
body {
font-family: 'MyFont', 'Arial', sans-serif;
}
Да, за резерва слагам един Arial, защото... кой знае, може някой да отвори сайта с античния Internet Explorer или с по-екзотичен браузър. Като цяло обаче не би трябвало да имате никакви проблеми с каквото и да е произведено след 2016 г. Ако смятате, че трябва да поддържате и по-стари, направете си шрифтовете във формат WOFF вместо WOFF2 (разликата е в много по-добрата компресия при втората версия на стандарта). Едва ли има смисъл да се грижите за старите браузъри - тях вече никой не използва тъй или иначе, - но вие сами си решавате. През годините е имало и други формати като например SVG, но те вече не се използват - не си заслужава да инвестирате в тяхна поддръжка. Имайте предвид, че ако браузъра не поддържа формата, той просто ще използва... Arial или каквото сложите, т.е. сайтът пак ще си работи нормално, просто няма да е с нестандартен шрифт.
И за финал още нещо, което може да ви е полезно - добре е да добавите следната клауза във вашия HTML документ в <head>...</head> частта (приемаме, че файлът е качен в /fonts директория директно в public_html на сървъра):
<link rel="preload" href="/fonts/MyFont-Regular.woff2" as="font" crossorigin="anonymous">
По този начин вие указвате на браузъра да изтегли woff2 файла още преди да е изтеглил CSS документа. Това би могло да доведе до значително по-бързо зареждане на уеб страницата, защото потенциално файлът ще бъде изтеглен много по-бързо. Алтернативно бихте могли да помислите за употреба на HTTP2 Push технологията.
Недейте да правите preload на всички шрифтове, които имате. Добавяйте само тези, които използвате! В противен случай ще генерирате излишен трафик. Обикновено използваме основно Regular варианта на шрифта и затова задължително добавяме него.
Накрая ще завърша с един дребен детайл, който може да настроите фино, за да подобрите още повече изживяването при първото зареждане на вашия сайт. Както вече разбрахме, шрифтовете не са малки файлове. Какво се случва в периода, в който браузъра е заредил HTML документа (нищо чудно заедно с него и някои по-малки картинки), но все още не е изтеглил шрифта? Ясно е, че няма как да изобрази текста коректно с верния шрифт, защото него още го няма. В този случай най-общо казано има два варианта:
- Невидим текст: тестът не се показва докато не се зареди шрифта;
- Временно ползване на резервен системен шрифт: текстът се изобразява със стандартния резервен системен шрифт и незабавно се подменя шрифта с истинския, когато той бъде изтеглен.
Ако потребителите на уебсайта са с бърза интернет връзка, със сигурност първият вариант е по-добър, защото вторият може да доведе до ефект на "премигване" (за много кратко време шрифтовете се сменят). Не така стоят нещата ако потребителите са с бавна връзка - при тях може да се окаже, че прекалено дълго време на екрана не се вижда никакъв текст.
Повечето браузъри се справят с този проблем избирайки смесен вариант:
- Период на блокиране: За 3 секунди правят текста невидим с надеждата по време на тях шрифта да се изтегли;
- Период на замяна: Ако минат повече от 3 секунди, текстът се изобразява с резервен системен шрифт и стои така докато истинския се изтегли.
При някои - Safari - периодът е по-дълъг. Само при Internet Explorer няма период на блокиране. С по-новите браузъри имате възможност вие сами да настройвате режима. Добавяйки font-display: <option> във @font-face на CSS файла, вие имате следните възможности за опцията:
- auto - да се използва стандартния режим на браузъра;
- block - най-често точно това е стандартния режим на браузъра. Дават се 3 секунди период на блокиране, след което се прави замяна с резервен системен шрифт. Когато истинския шрифт се зареди, текстът ще премигне и ще се смени с него;
- swap - няма период на блокиране, а ще има само период на замяна (текстът ще се покаже със системен шрифт докато не се изтегли истинския);
- fallback - дава се много кратък период (100 ms) за блокиране, след което сравнително кратък период за замяна (3 секунди). Ако в рамките на тези 3 секунди шрифтът не се изтегли, текстът ще остане със системния шрифт (т.е. ако изтеглянето на истинския шрифт отнеме повече от 3 секунди, той няма да се използва за текущата страница - ще бъде използван за следваща, защото вече ще е в кеша на браузъра);
- optional - дава се много кратък период (100 ms) за блокиране, след който се оставя в ръцете на браузъра да реши какво да се случи: дали да смени с резервен системен шрифт и да остане с него или да смени с резервен системен шрифт и да го подмени с истинския, когато той се зареди. С тази опция на практика казваме на браузъра, че шрифтът не е много важен и ако връзката е бавна или с лимитиран трафик (мобилни данни), той може въобще да не бъде изтеглян и зареждан.
Вероятно най-често разработчиците предпочитат режим "swap", защото това прави в очите на потребителите да изглежда, че уеб сайта се зарежда по-бързо. При бързи интернет връзки въпросното премигване от резервен системен към истинския шрифт обикновено се случва още преди човекът да се ориентира къде е попаднал и не е прочел нищо. При бавни връзки премигването може да подразни окото, защото човекът вече може да е започнал да чете, но тук на помощ ни идва фактът, че тези потребители обикновено са свикнали на лошо изживяване при зареждането на сайтовете (имам предвид, че се отварят много бавно тъй или иначе), т.е. едва ли това неудобство ще е по-лошо, отколкото да чакат пред празен екран.
Употребата на fallback според мен е прекалено екзотичен вариант. При него хората с бавни връзки може да заредят първата страница от сайта с един шрифт, а при преминаване към следваща страница да видят сайта с нов шрифт. Това със сигурност ще им се стори странно и вероятно ще е по-странно, отколкото премигването. Рискувате да ги объркате и да помислят, че са пренасочени към различен сайт!
Използвайте optional само ако наистина не се интересувате толкова много от вашия шрифт и системния е достатъчно добър. Имайте предвид, че браузърите тъй или иначе не теглят шрифтовете когато връзката е с лимитиран трафик, а използват резервен системен шрифт по подразбиране, т.е. нашите указания към тях тъй или иначе нямат особено значение, а си правят каквото те си знаят.

Добави коментар