* Рисуване на графики върху панел с NetBeans
Публикувано на 20 декември 2015 в раздел УКИ.
В този урок ще се запознаем с някои от възможностите за изчертаване на фигури с java.awt. Ще се запознаем и с групи от бутони и добавянето на radioButton.
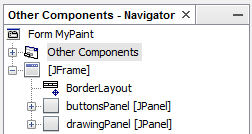
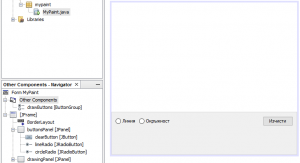
Започнете с нов проект, на който дайте име MyPaint. В него добавете JFrame с име MyPaint. Използвайте BorderLayout и сложете два панела - buttonsPanel в South и drawingPanel в Center.

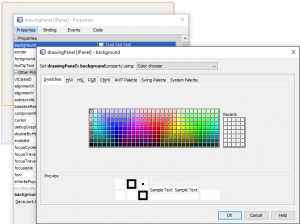
Дайте Properties на drawingPanel и му задайте бял фон - това ще е белия лист, върху който ще рисуваме после:
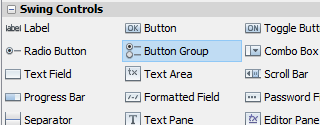
Изтеглете контейнер за група бутони (Button Group) някъде в полето и после задайте име на обекта "drawButtons":

В тази група ще сложим два radio бутона. Причината да използваме група е, че бутоните ще са зависими един от друг. Ще използваме тези бутони, за да изчертаваме фигури. Няма да е редно да изчертаваме две различни фигури по едно и също време. Button Group ще ни помогне за това при натискане на един от бутоните, останалите да се деактивират. Сега добавете двата radio бутона, както и обикновен бутон, както е показано на фигурата:
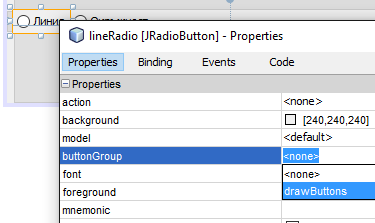
За да укажем, че бутоните ни са в групата, изберете Properties и укажете групата в полето buttonGroup:

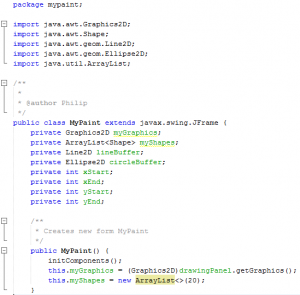
Трябва да направите тази стъпка за всеки един от radio бутоните. Сега отидете в полето за писане на сорс код. В него трябва да добавите следните библиотеки:
import java.awt.Graphics2D; import java.awt.Shape; import java.awt.geom.Line2D; import java.awt.geom.Ellipse2D; import java.util.ArrayList;
Чрез Graphics2D ще рисуваме в панела. Shape е абстрактна фигура - може да е всякаква. Line2D e линия - задава се от една точка на екрана до друга. Ellipse2D е елипса - ще я използваме, за да изчертаем окръжност. ArrayList е динамичен масив - в него ще натрупваме вече изчертани фигури. Сега добавете следните член променливи:
private Graphics2D myGraphics; private ArrayList<Shape> myShapes; private Line2D lineBuffer; private Ellipse2D circleBuffer; private int xStart; private int xEnd; private int yStart; private int yEnd;
Допълнителните променливи xStart, xEnd, yStart и yEnd ще използваме, за да записваме началото - т.(xStart, yStart) - и края - т.(xEnd,yEnd) - на операцията. При натискане на левия бутон на мишката някъде в панела ще записваме координатите на т.(xStart, yStart). При преместване на мишката ще обновяваме т.(xEnd,yEnd), ще изчертаваме всички натрупани досега фигури и ще изчертаваме текущото състояние на тази, която чертаем в момента. При пускане на левия бутон на мишката ще добавяме текущата фигура във вече изчертаните и ще изрисуваме всички запазени фигури на екрана.
В конструктора на класа направете първоначална инициализация на два от компонентите:
this.myGraphics = (Graphics2D)drawingPanel.getGraphics(); this.myShapes = new ArrayList<>(20);
Вашият код би трябвало да излежда така:
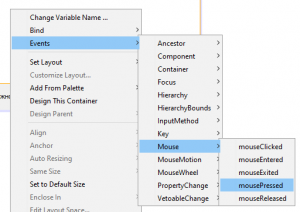
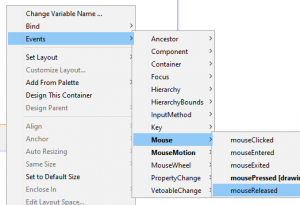
Сега добавете Mouse Pressed (натиснат е бутон на мишката) събитие за drawingPanel.
В неговия код добавете следното:
this.xStart = evt.getX(); this.yStart = evt.getY();
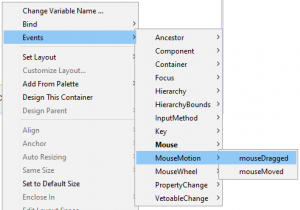
По този начин взимаме координатите на точката, където сме натиснали с левия бутон на мишката. Добавете следващото събитие - Mouse Dragged. Това събитие означава, че сте задържали левия бутон на мишката натиснат и сте преместили показалеца ѝ на ново място.
В кода на събитието добавете следното:
// Изчиства полето за рисуване. Фона си остава бял.
drawingPanel.update(myGraphics);
// Изчертава и всички преди изчертавани фигури
for(Shape s: myShapes){
myGraphics.draw(s);
}
// Взима текущото положение на показалеца
this.xEnd = evt.getX();
this.yEnd = evt.getY();
// Ако е натиснат бутона за линия
if(lineRadio.isSelected()){
// създава линията
this.lineBuffer = new Line2D.Double(xStart, yStart, xEnd, yEnd);
// и я изчертава на екрана
myGraphics.draw(this.lineBuffer);
}
// в противен случай ако е натиснат бутона за окръжност
else if(circleRadio.isSelected()){
// Изчислява диаметъра на окръжността
int diameter;
if(this.xEnd - this.xStart > this.yEnd - this.yStart){
diameter = this.xEnd - this.xStart;
}
else{
diameter = this.yEnd - this.yStart;
}
// създава елипса с ширина и височина диаметъра
// тоест това ще бъде окръжност
this.circleBuffer = new Ellipse2D.Double(xStart, yStart, diameter, diameter);
// и я изчертава на екрана
myGraphics.draw(this.circleBuffer);
}
Сега ни трябва събитие Mouse Released (пуснат е левия бутон на мишката).
При това събитие трябва да съхраним изчертаната фигура в списъка с фигури. Добавете следния код:
// Добавяме текущата фигура в списъка с фигури
if(lineRadio.isSelected()){
this.myShapes.add(lineBuffer);
}
else if(circleRadio.isSelected()){
this.myShapes.add(circleBuffer);
}
// Изчиства полето за рисуване
drawingPanel.update(myGraphics);
// Показва всички фигури, включително текущата
for(Shape s: myShapes){
myGraphics.draw(s);
}
Остана само да реализираме бутона за изчистване на полето (clearButton). Създайте му събитие за натиснат бутон (actionPerformed) и му добавете следния код:
// Изпразва масива с вече добавяни фигури myShapes.clear(); // Изчиства полето за рисуване drawingPanel.update(myGraphics);
Вашата програма е готова. Изпробвайте я.
Допълнителна задача 1. С така реализирания код ако тръгнете да изчертавате окръжност местейки мишката вляво или над началната точка, няма да се получи нищо. Тоест текущата реализация позволява да изчертаваме окръжност само и единствено като започваме от горния ляв ъгъл на описания около нея квадрат. Помислете как можем да направим така, че окръжността да се изчертава независимо от кой ъгъл на описания квадрат сме започнали да изчертаваме окръжността.
Допълнителна задача 2. Добавете възможност за изчертаване на фигура Елипса.
Допълнителна задача 3. Добавете възможност за изчертаване на правоъгълник и квадрат (реализирайте чрез java.awt.geom.Rectangle2D)
Допълнителна задача 4. Добавете възможност за изчертаване на правоъгълник и квадрат със заоблени ъгли (реализирайте чрез java.awt.geom.RoundRectangle2D)
Допълнителна задача 5. Запознайте се с клас java.awt.geom.Arc2D, който се използва за изчертаване на дъги. Опитайте се да реализирате дъга.






Добави коментар